盗版机顶盒的流通不仅侵犯了正版产品的知识产权,还可能给用户带来安全隐患,因此其监管工作受到了相关部门的高度重视。在中国境内,盗版机顶盒究竟由哪个部门负...
2025-04-27 8 电子产品
网页设计的美观程度越来越受到重视、随着互联网的发展。字体颜色的选择和渐变效果的运用成为了设计师们追求的一个重要目标。帮助读者提升网页设计的质量和吸引力、本文将介绍如何利用HTML中的CSS属性来实现字体颜色的渐变效果。

1.渐变颜色的基本概念与应用

2.CSS渐变属性简介及使用方法
3.线性渐变的实现步骤和示例代码
4.径向渐变的实现步骤和示例代码

5.对角线渐变的实现步骤和示例代码
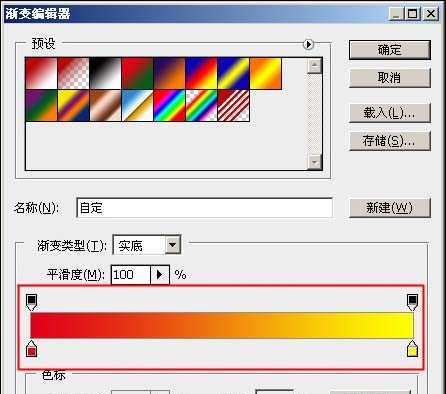
6.CSS渐变函数中颜色值的设置方法
7.渐变颜色过渡效果的控制方法
8.多种渐变效果的组合应用
9.渐变效果在文本、背景和边框中的应用技巧
10.利用渐变字体创建炫酷的标题效果
11.渐变字体在按钮设计中的应用案例
12.利用渐变字体打造独特的图标和LOGO
13.渐变字体的响应式设计和移动端适配
14.兼容性问题与解决方案
15.渐变字体设计的注意事项和实践建议
1.由一种颜色逐渐过渡到另一种颜色的效果,渐变颜色是指在色彩过渡中。渐变颜色被广泛应用于字体,边框等元素,能够赋予页面更丰富的层次感和视觉效果、背景,在网页设计中。
2.可以通过定义起始颜色,结束颜色以及渐变方向来实现不同的效果、径向渐变和对角线渐变、CSS中提供了多种渐变属性、包括线性渐变。
3.首先需要定义起始颜色和结束颜色,要实现线性渐变效果、并使用CSS属性linear,然后确定渐变方向-gradient()来设置。示例代码如下:
.gradient-text{
background:linear-gradient(toright,red,blue);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
4.结束颜色以及渐变的半径、径向渐变则需要定义圆心位置、起始颜色。可以通过CSS属性radial-gradient()来实现。示例代码如下:
.gradient-text{
background:radial-gradient(circle,red,blue);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
5.只需修改渐变方向即可,对角线渐变的实现步骤与线性渐变类似。示例代码如下:
.gradient-text{
background:linear-gradient(tobottomright,red,blue);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
6.可以通过关键字,RGB值,十六进制值以及HSL值等多种方式来定义渐变过程中的颜色变化,渐变颜色的设置方法非常灵活。
7.可以通过设置渐变中的颜色断点、要控制渐变颜色的过渡效果,添加中间颜色等方式来实现。这样可以使渐变效果更加平滑和自然。
8.我们可以将多种渐变效果进行组合应用、例如将线性渐变和径向渐变结合,在设计中,或者在一个元素中同时使用多个渐变属性,以增加页面的层次感和视觉冲击力。
9.还可以用于元素的背景和边框设计、渐变效果不仅可以应用于文本中。可以创造出独特而美观的设计效果、通过合理运用渐变属性和其他CSS样式属性。
10.利用渐变字体可以为标题增添炫酷的效果。可以通过在字体属性中添加渐变颜色代码来实现,例如:
h1{
background:linear-gradient(toright,red,blue);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
11.也可以应用在按钮设计中,渐变字体的应用不仅限于标题。能够使按钮看起来更加立体和吸引人、通过为按钮文本添加渐变字体样式。
12.我们还可以创造出独特的图标和LOGO设计,利用渐变字体。能够打造出个性化的标识和标志,通过将渐变字体与其他图形元素进行结合。
13.渐变字体的应用需要考虑到不同设备和屏幕尺寸的兼容性,针对响应式设计和移动端适配。建议使用媒体查询等技术来优化渐变字体的显示效果。
14.需要考虑不同浏览器对渐变属性的兼容性,在使用渐变字体时。可以通过添加浏览器前缀或利用CSS预处理器来解决兼容性问题。
15.避免过度使用或滥用,渐变字体的设计需要注意遵循设计原则。保持平衡和统一,需要考虑到整体设计风格和要传达的信息,在运用渐变字体时。
我们了解到了HTML中如何通过CSS属性来实现字体颜色的渐变效果,通过本文的介绍。为页面增添更丰富的层次感和视觉冲击力,渐变颜色能够提升网页设计的质量和吸引力。合理运用和设计原则、以达到的设计效果,同时,在应用渐变字体时需要注意兼容性。希望本文能够帮助读者更好地运用渐变字体来设计出优雅而独特的网页界面。
标签: 电子产品
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

盗版机顶盒的流通不仅侵犯了正版产品的知识产权,还可能给用户带来安全隐患,因此其监管工作受到了相关部门的高度重视。在中国境内,盗版机顶盒究竟由哪个部门负...
2025-04-27 8 电子产品

随着智能穿戴设备的不断进步,智能手表正逐渐成为人们日常生活中的得力助手。特别是在体育运动领域,各种专业级别的运动智能手表以其精准的数据监测、全面的功能...
2025-04-20 28 电子产品

智能手表档次如何判断?在现今科技产品层出不穷的时代,智能手表以其便捷性与智能化特性受到大众青睐。但面对市场上琳琅满目的智能手表产品,消费者往往会感到困...
2025-04-20 30 电子产品

开篇核心突出在探讨财经资讯领域,头条与东方财富网作为两大知名平台,它们之间存在着怎样的联系呢?这篇文章将深度解析两者之间的互动关系、业务交叉点以及...
2025-04-14 35 电子产品

随着科技的不断进步,智能手表已经不再是简单的计时工具,而是集成了多种健康管理功能的高科技产品。诊脉功能作为智能手表的新兴功能,受到了众多用户的关注。智...
2025-04-10 47 电子产品

卡普空(Capcom)的《怪物猎人》系列,自2004年首次发行以来,凭借其独特的游戏机制、精致的画面以及深度的游戏内容,赢得了全球玩家的广泛喜爱。IG...
2025-03-25 51 电子产品